R3 Draw - Setup and Attribute Commands
| Contents | ||
See also:
- R3 View - Graphics Draw Dialect
- R3 Draw - Line Related Commands
- R3 Draw - Curve Related Commands
- R3 Draw - Shape Sub-Commands
Concept
This section describes draw commands related to special attributes, matrix setup and various transformations.
All of these are part of the draw dialect, a REBOL sub-language for describing scalar vector graphics (SVG). The dialect consists of a number of command keywords, as listed in this document below.
Each command can be followed by its arguments, all of which are optional. Their names, datatypes, and descriptions are provided in the "argument" table for each command section below.
Anti-alias
Turns anti-aliasing on or off. The default is on.
| Argument | Datatype | Description |
|---|---|---|
| active | logic! | The new value for anti-aliasing behavior |
Compare this:
anti-alias off line-width 10 circle 200x200 100

anti-alias example 1
to this:
anti-alias on line-width 10 circle 200x200 100

anti-alias example 2
The ANTI-ALIAS command can be used multiple times in the draw block to switch between rendering modes.
anti-alias off line-width 10 circle 150x150 100 anti-alias on line-width 10 circle 250x250 100

anti-alias example 3
Clip
Specifies a clipping region; drawing will only occur inside the region.
| Argument | Datatype | Description |
|---|---|---|
| upper-left-point | pair! | The upper-left point of the bounding box defining the clipping region. |
| lower-right-point | pair! | The lower-right point of the bounding box defining the clipping region. |
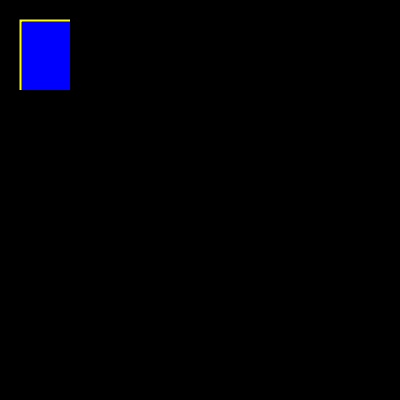
The box would go to 200x200, but we clip it.
line-width 2 pen yellow fill-pen blue clip 10x10 70x90 box 20x20 200x200

clip example 1
Clipping other shapes can produce interesting effects.
pen yellow fill-pen red clip 50x50 125x200 circle 50x50 100

clip example 2
To turn clipping off, use off as the argument to clip.
pen yellow fill-pen red clip 50x50 125x200 circle 50x50 100 pen green fill-pen blue clip off circle 125x75 50

clip example 3
Fill-pen
Sets the color or image pattern for area filling. The fill-pen color will remain in effect until it is set again, disabled by off keyword or overriden by grad-pen command.
| Argument | Datatype | Description |
|---|---|---|
| color | tuple! | |
| image | image! | Fill pattern |
Simple color fill
fill-pen blue box 100x100 300x300

fill-pen example 1
Image pattern fill
fill-pen logo.gif box 100x100 300x300

fill-pen example 2
Switching the fill-pen states
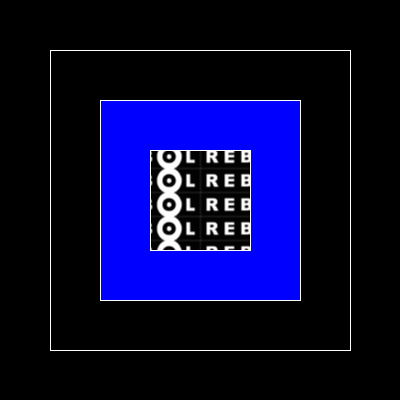
fill-pen blue box 100x100 300x300 fill-pen logo.gif box 150x150 250x250 fill-pen off box 50x50 350x350

fill-pen example 3
Fill-rule
Determines the algorithm used to determine what area to fill, if a path that intersects itself or one subpath encloses another. For non-intersecting paths, you shouldn't need to use this.
| Argument | Datatype | Description |
|---|---|---|
| mode | word! | Fill algorithm non-zero - This rule determines the "insideness" of a point on the canvas by drawing a ray from that point to infinity in any direction and then examining the places where a segment of the shape crosses the ray. Starting with a count of zero, add one each time a path segment crosses the ray from left to right and subtract one each time a path segment crosses the ray from right to left. After counting the crossings, if the result is zero then the point is outside the path. Otherwise, it is inside. even-odd - This rule determines the "insideness" of a point on the canvas by drawing a ray from that point to infinity in any direction and counting the number of path segments from the given shape that the ray crosses. If this number is odd, the point is inside; if even, the point is outside. |
The following page has drawings that drawing illustrates the rules: Fill Properties
Gamma
Sets the gamma correction value. Useful for antialiased graphics.
| Argument | Datatype | Description |
|---|---|---|
| gamma-value | decimal! |
See also: Linear and nonlinear coding
Grad-pen
Sets the color gradient for area filling. The gradient can be defined by up to 256 colors. Each defined color can have specified color offset for creating gradients with asymmetric color ranges.
| Argument | Datatype | Description |
|---|---|---|
| grad-type | word! | The gradient type radial conic diamond linear diagonal cubic |
| grad-mode | word! | The gradient rendering mode normal repeat reflect |
| grad-offset | pair! | offset from where should the gradient be rendered |
| grad-start-rng | decimal! | beginning of the gradient range |
| grad-stop-rng | decimal! | end of the gradient range |
| grad-angle | decimal! | rotation of the gradient in degrees |
| grad-scale-x | decimal! | scale X factor |
| grad-scale-y | decimal! | scale Y factor |
| grad-colors | block! | block containing up to 256 gradient colors (optionally with color offsets) |
The grad-colors block can be in the form:
[color1 [pair! color2 [pair! color3 [pair! ...]
or:
[color1 [pair! offset1 [decimal! color2 [pair! offset3 [decimal! color3 [pair! offset3 [decimal! ...]
NOTE: At the moment the color values inside the block have to be reduced in case of word! references are used for colors.
Simple linear gradient
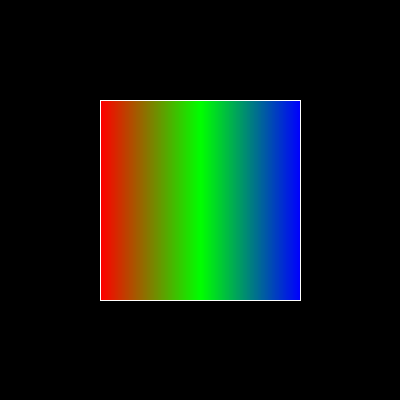
grad-pen linear 100x100 0 200 [255.0.0 0.255.0 0.0.255] box 100x100 300x300

grad-pen example 1
Linear gradient with compressed range
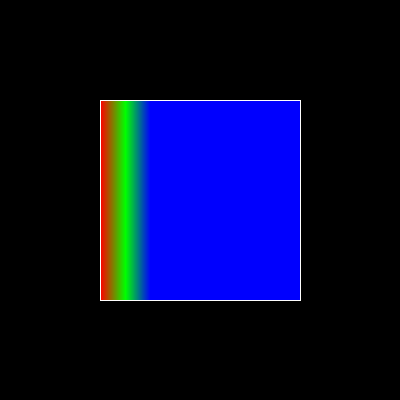
grad-pen linear 100x100 0 50 [255.0.0 0.255.0 0.0.255] box 100x100 300x300

grad-pen example 2
Linear gradient in repeat mode
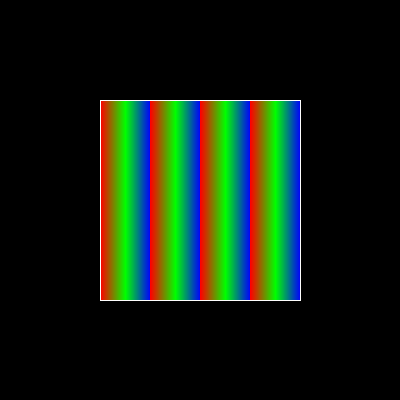
grad-pen linear repeat 100x100 0 50 [255.0.0 0.255.0 0.0.255] box 100x100 300x300

grad-pen example 3
Linear gradient in reflect mode
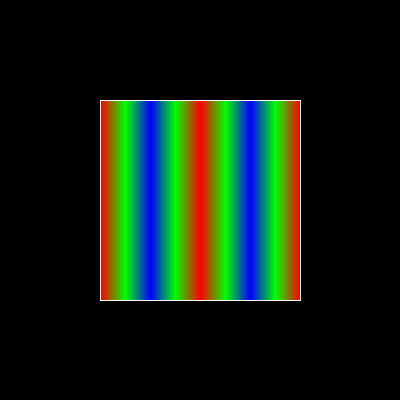
grad-pen linear reflect 100x100 0 50 [255.0.0 0.255.0 0.0.255] box 100x100 300x300

grad-pen example 4
Linear gradient with more colors
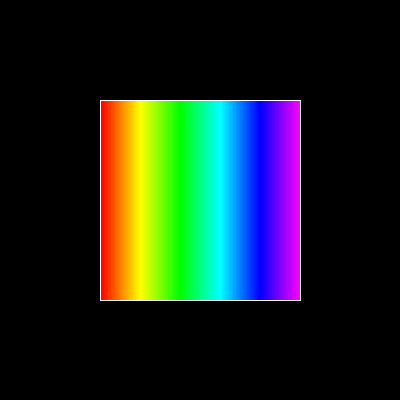
grad-pen linear 100x100 0 200 [255.0.0 255.255.0 0.255.0 0.255.255 0.0.255 255.0.255] box 100x100 300x300

grad-pen example 5
Linear gradient with color offsets
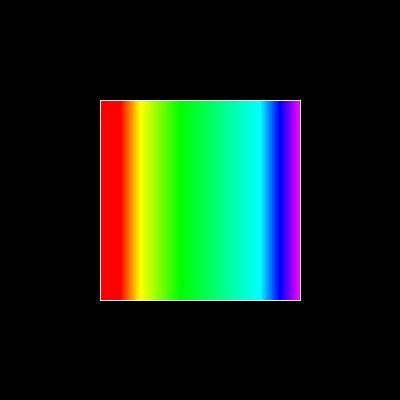
grad-pen linear 100x100 0 200 [255.0.0 0.1 255.255.0 0.2 0.255.0 0.4 0.255.255 0.8 0.0.255 .9 255.0.255 1.0] box 100x100 300x300

grad-pen example 6
Simple radial gradient
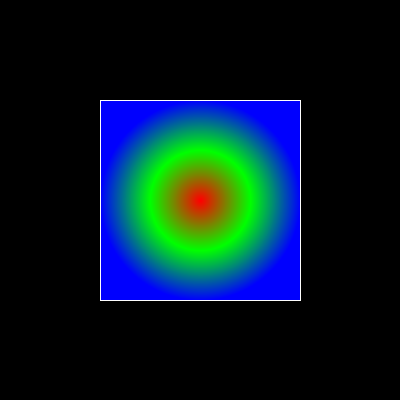
grad-pen radial 200x200 0 100 [255.0.0 0.255.0 0.0.255] box 100x100 300x300

grad-pen example 7
Diamond gradient with applied rotation
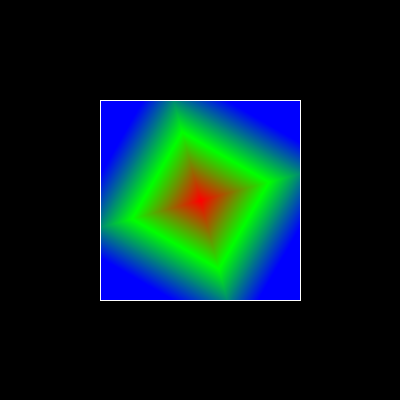
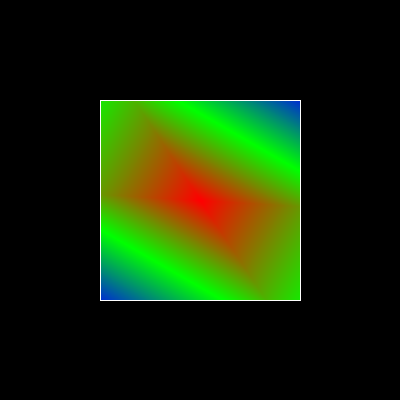
grad-pen diamond 200x200 0 100 30 [255.0.0 0.255.0 0.0.255] box 100x100 300x300

grad-pen example 8
Diamond gradient with applied rotation and scaling
grad-pen diamond 200x200 0 100 30 3.0 1.5 [255.0.0 0.255.0 0.0.255] box 100x100 300x300

grad-pen example 9
To disable the grad-pen set it to off. After that latest fill-pen state is used for filling the areas.
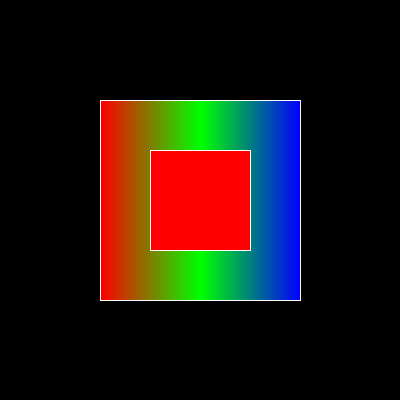
fill-pen red grad-pen linear 100x100 0 200 [255.0.0 0.255.0 0.0.255] box 100x100 300x300 grad-pen off box 150x150 250x250

grad-pen example 10
Mention DIAGONAL, CONIC, CUBIC gradient here.
Invert-matrix
Applies an algebraic matrix inversion operation on the current transformation matrix.
This command has no arguments.
Matrix
Premultiply the current transformation matrix with the given block.
| Argument | Datatype | Description |
|---|---|---|
| matrix-setup | block! | content must be 6 numbers |
MATRIX [a b c d e f]
The block values are used internally for building following transformation matrix:
|a c e| |b d f| |0 0 1|
For more information about transformations see: SVG Coordinates.
Pen
Sets the color or image for outline rendering.
| Argument | Datatype | Description |
|---|---|---|
| stroke-color | tuple! | Primary line color |
| dash-color | tuple! | Used for patterned lines |
| image | image! |
The colors can include an alpha channel value for transparency.
Setting pen to off will disable the pen color to fully transparent.
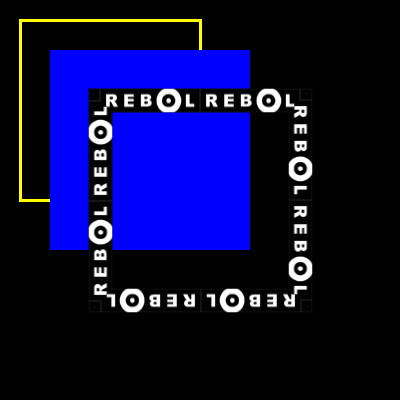
line-width 3 pen yellow box 20x20 200x200 pen off fill-pen blue box 50x50 250x250 pen logo.gif fill-pen off box 100x100 300x300

pen example 1
Push
Stores the current attribute setup in stack.
| Argument | Datatype | Description |
|---|---|---|
| draw-block | block! |
The PUSH command stores the whole DRAW attribute settings (including matrix and pen settings) into the stack. You can then change the current transformation matrix, pens etc. inside the PUSH command block but all commands AFTER the PUSH command block will use the attribute setup setup stored by the PUSH command.
line-width 3
pen red
transform 200x200 30 1 1 0x0
box 100x100 300x300
push [
reset-matrix
pen green
box 100x100 300x300
transform 200x200 60 1 1 0x0
pen blue
box 100x100 300x300
]
box 180x180 220x220
pen white
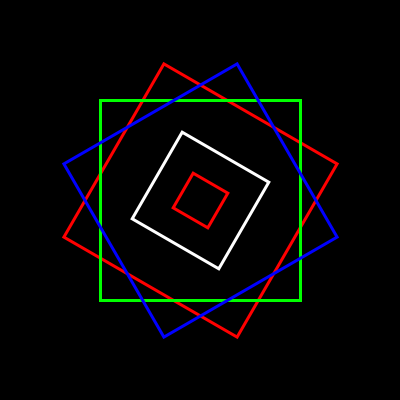
box 150x150 250x250

push example 1
Reset-matrix
Resets the current transformation matrix to its default values.
The default transformation matrix is a unit matrix. That is:
|1 0 0| |0 1 0| |0 0 1|
If you make changes with scale, skew, or rotate, this is how you would reset them.
Rotate
Sets the clockwise rotation, in degrees, for drawing commands.
| Argument | Datatype | Description |
|---|---|---|
| angle | decimal! | The angle in degrees. |
Negative numbers can be used for counter-clockwise rotation.
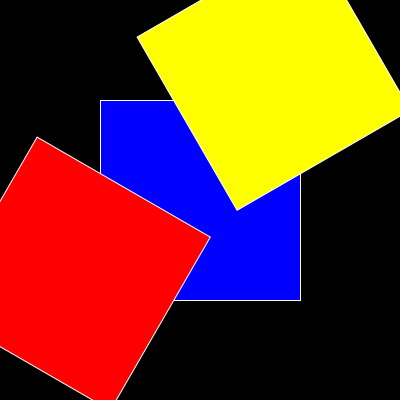
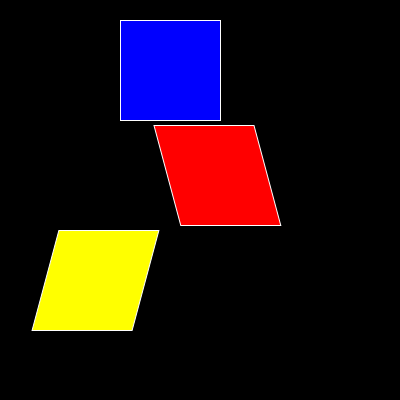
fill-pen blue box 100x100 300x300 rotate 30 fill-pen red box 100x100 300x300 rotate -60 fill-pen yellow box 100x100 300x300

rotate example 1
Scale
Sets the scale for drawing commands.
| Argument | Datatype | Description |
|---|---|---|
| scale-x | decimal! | |
| scale-y | decimal! |
The values given are multipliers; use values greater than one to increase the scale; use values less than one to decrease it.
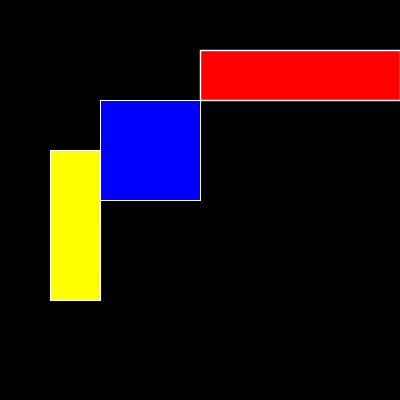
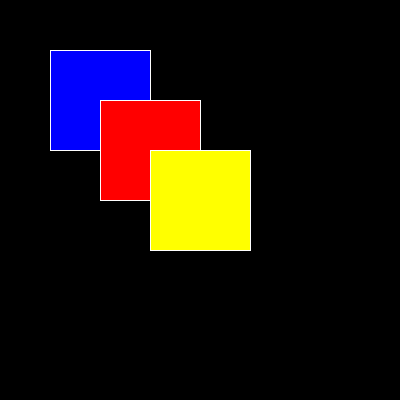
fill-pen blue box 100x100 200x200 scale 2 .5 fill-pen red box 100x100 200x200 reset-matrix ; Reset the scale. scale .5 1.5 fill-pen yellow box 100x100 200x200

scale example 1
Another way to reset the scale is to use the PUSH command:
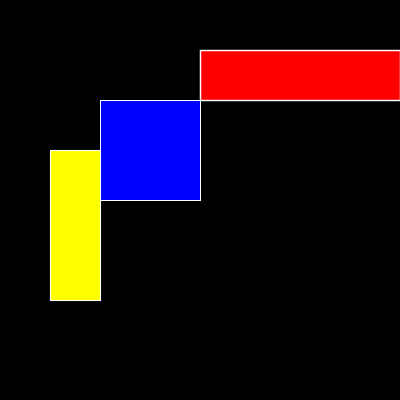
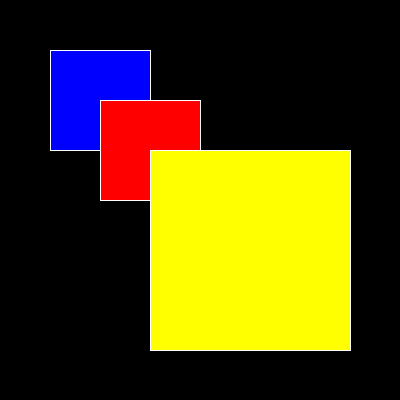
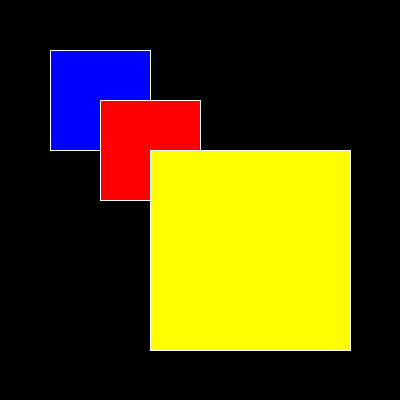
fill-pen blue box 100x100 200x200 push [scale 2 .5 fill-pen red box 100x100 200x200] scale .5 1.5 fill-pen yellow box 100x100 200x200

scale example 2
For more information about transformations see: SVG Coordinates.
Skew
Sets a coordinate system skewed from the original by the given number of degrees.
| Argument | Datatype | Description |
|---|---|---|
| val | decimal! |
Positive numbers skew to the right; negative numbers skew to the left.
Note: Currently the skewing transformation has effect on the line width in case fixed is not specified:
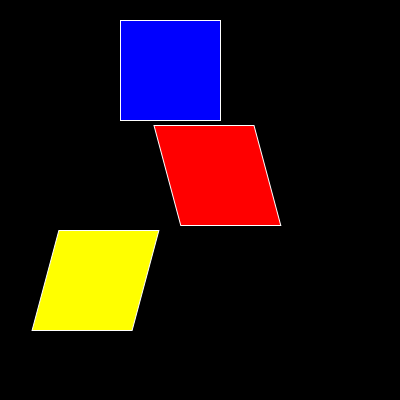
line-width 1 fixed pen white fill-pen blue box 120x20 220x120 skew 15 fill-pen red box 120x125 220x225 reset-matrix skew -15 fill-pen yellow box 120x230 220x330

skew example 1
Another way to reset the skew is to use the PUSH command:
line-width 1 fixed
pen white
fill-pen blue
box 120x20 220x120
push [
skew 15
fill-pen red
box 120x125 220x225
]
skew -15
fill-pen yellow
box 120x230 220x330

skew example 2
Transform
You can apply a transformation such as translation, scaling, and rotation to any DRAW result.
| Argument | Datatype | Description |
|---|---|---|
| angle | decimal! | |
| center | pair! | |
| scale-x | decimal! | |
| scale-y | decimal! | |
| translation | pair! |
Translate
Sets the origin for drawing commands.
| Argument | Datatype | Description |
|---|---|---|
| offset | pair! |
Multiple translate commands will have a cumulative effect:
fill-pen blue box 50x50 150x150 translate 50x50 fill-pen red box 50x50 150x150 translate 50x50 fill-pen yellow box 50x50 150x150

translate example 1
You can use RESET-MATRIX to avoid that if you want:
fill-pen blue box 50x50 150x150 translate 50x50 fill-pen red box 50x50 150x150 reset-matrix translate 50x50 fill-pen yellow box 100x100 300x300

translate example 2
Another way to reset the matrix is to use the PUSH command:
fill-pen blue box 50x50 150x150 push [translate 50x50 fill-pen red box 50x50 150x150] translate 50x50 fill-pen yellow box 100x100 300x300

translate example 3